This problem happens to me from time to time. This is not a new thread.
Today my friend noticed that he can’t scroll websites using a mouse on a couple of websites. This problem never occurs when he uses a scrollbar. Another important point worth mentioning is that this problem never happens when I am using IE browser.
He noticed that he only struggles scrolling websites when using the Google Chrome browser.
It seems weird but I am sure loads of you guys had the same issue, right? Don’t worry though, we can fix it easily. The question is, how we can fix it on our website where we are able to change files for it or change the code in our files, for example, JavaScript files?
Let’s bring up two examples from my past experiences.
To the POINT.
Before you make any changes in files or code, remember: make a backup copy of a file, folder or database.
The first case scenario:
We have a file: smoothing-scrool.js in js folder. What you have to do? It is enough if you just simply remove it. That’s it. Now you should be able to scroll a website using mouse only.
The second case scenario:
The second case is a bit different because we have to change the JavaScript code. This change relates to a script.js file.
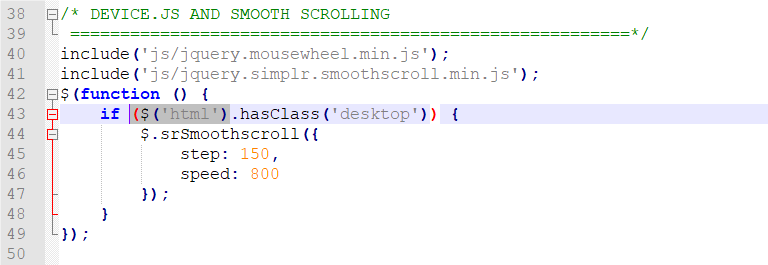
On the picture below we can see that in 43rd line we have the <html> element in our code.
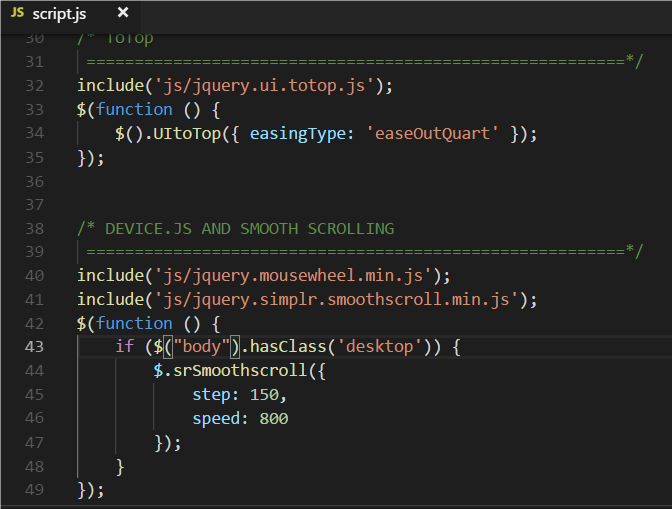
I changed the <body> element and I used “body” instead of ‘html’.
We can see this change on the following picture:
This particular solution works for this specific two websites.
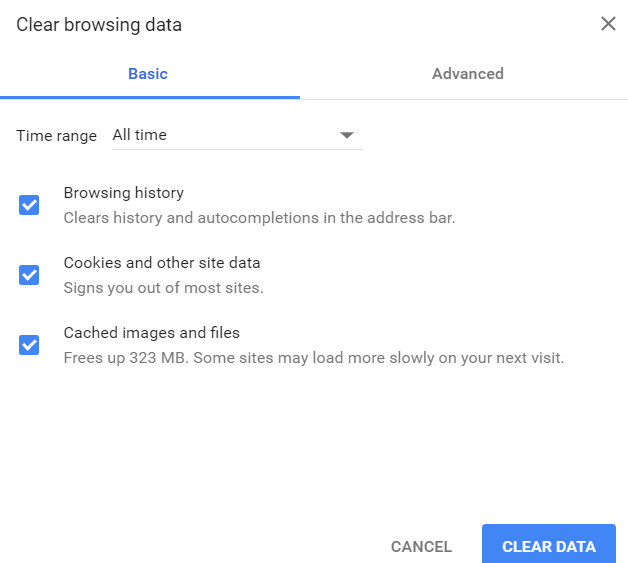
Once changes are completed you should clear your browsing data. You can find it in Google Chrome-Settings-Advanced-Clear browsing data and a Basic tab.